Cara Simpel Membuat Sitemap Rensponsive Keren
Sitemap - Baik kali ini saya akan membagikan tutoril tentang blog, topik kali ini yang akan saya share adalah tentang sitemap. ada yang tau sitemap itu apa ? iyaa sitemap adalah kosa kata bahasa inggris yang artinya daftar isi hehe. jadi sudah tau kan sitemap, dan untuk fungsinya sendiri untuk blog apa ? banyak ! yaitu untuk membuat daftar isi pada blog agar mempermudah pengunjung blog anda.
Baca : Cara Simpel Membuat Disclaimer untuk google adsense
coba bayangin seandainya anda memiliki sebuah blog atau web namun tidak ada tuh yang namanya daftar isi. tentu si pengunjung akan kebingunan melihat artikel apa yang ingin dia lihat. namun jikalau di blog anda dipasang daftar isi saya jamin blog anda akan terlihat lebih profesional dan pengunjung sangat mudah tuh mencari artikel milik anda.
untuk tampilan sitemap atau daftar isinya seperti ini : bisa dicek di http://www.imammustofa.com/p/sitemap_8.html
jadi bagi anda yang ingin mencoba langsung saja praktekkkan dan pasang pada blog anda, untuk cara pemasangannya simak langka- langkah berikut :
Cara Simpel Membuat Sitemap Rensponsive Keren
1. Anda harus login terlebih dahulu di blogger.com
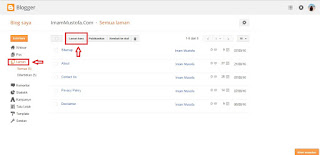
2. Lalu klik laman pada sisi kiri blog, kemudian klik laman baru
3. Nah selanjutnya anda pilih mode html dan copy lalu pastekan kode dibawah ini tepat pada mode html :
<style type="text/css">
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,center 60,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
<br />
<div id="toc">
<script src="https://googledrive.com/host/0ByNodV_m9cVLR0pmWFgwZ1NmdW8/" type="text/javascript"></script>
<script src="http://www.imammustofa.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
4. maka tampilannya akan seperti ini :
5. Silahkan anda ganti kode yang saya beri warna merah dengan url blog anda
6. kemudian beri judul sitemap
7. klik publikasikan dan lihat hasilnya.
8. enjoy
Sekian tutorial tentang blog kali ini, silahkan dicoba dan jangn lupa komen. Semoga bermanfaat.
Baca : Cara Simpel Membuat Disclaimer untuk google adsense
coba bayangin seandainya anda memiliki sebuah blog atau web namun tidak ada tuh yang namanya daftar isi. tentu si pengunjung akan kebingunan melihat artikel apa yang ingin dia lihat. namun jikalau di blog anda dipasang daftar isi saya jamin blog anda akan terlihat lebih profesional dan pengunjung sangat mudah tuh mencari artikel milik anda.
untuk tampilan sitemap atau daftar isinya seperti ini : bisa dicek di http://www.imammustofa.com/p/sitemap_8.html
jadi bagi anda yang ingin mencoba langsung saja praktekkkan dan pasang pada blog anda, untuk cara pemasangannya simak langka- langkah berikut :
Cara Simpel Membuat Sitemap Rensponsive Keren
1. Anda harus login terlebih dahulu di blogger.com
2. Lalu klik laman pada sisi kiri blog, kemudian klik laman baru
3. Nah selanjutnya anda pilih mode html dan copy lalu pastekan kode dibawah ini tepat pada mode html :
<style type="text/css">
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,center 60,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
<br />
<div id="toc">
<script src="https://googledrive.com/host/0ByNodV_m9cVLR0pmWFgwZ1NmdW8/" type="text/javascript"></script>
<script src="http://www.imammustofa.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
4. maka tampilannya akan seperti ini :
5. Silahkan anda ganti kode yang saya beri warna merah dengan url blog anda
6. kemudian beri judul sitemap
7. klik publikasikan dan lihat hasilnya.
8. enjoy
Sekian tutorial tentang blog kali ini, silahkan dicoba dan jangn lupa komen. Semoga bermanfaat.



0 Response to "Cara Simpel Membuat Sitemap Rensponsive Keren"
Posting Komentar