Tips agar blog di terima oleh adsense
Tips agar blog di terima oleh adsense. Google Adsense (GA) adalah program periklanan online yang masih terpopuler di dunia. Belum ada yang ngalahin. Bagi blogger blogspot, menu "earning" atau sudah terintegrasi di dashboard, tinggal klik dan langsung mengarah ke sana.
Google juga memberikan panduan bagi para blogger tentang syarat daftar dan syarat blog agar diterima GA di Bantuan Google Adsense.
Disebutkan di sana, hal terpenting untuk meraih kesuksesan bersama AdSense adalah memiliki situs web dengan konten menarik yang memuaskan pengguna Anda.
Sebelum mengajukan permohonan ke AdSense, kata Google, periksa apakah situs Anda memiliki konten yang menarik dan orisinal --asli tulisan sendiri, bukan copy paste.
"Tentu saja, Anda juga perlu pengunjung, atau tidak ada seorang pun yang akan melihat iklan Anda, jadi pastikan orang-orang telah mengetahui tentang situs Anda sebelum menempatkan iklan di sana," tegasnya.
DUA SYARAT UTAMA
Jadi, dua Syarat Utama diterima Google Adsense adalah:
1. Konten yang Menarik.
2. Banyak pengunjung. ( opsional )
Syarat lainnya antara lain blogger harus berusia 18 tahun ke atas. "Seperti yang tercantum pada Persyaratan dan Ketentuan, kami hanya dapat menerima permohonan dari pemohon yang berusia lebih dari 18 tahun," tegas Google.
Syarat diterima atau aturan selengkapnya bisa dicek di Kebijakan Program AdSense, di antaranya:
"Buat situs yang bermanfaat dan kaya informasi, serta tulis laman yang menggambarkan konten dengan jelas dan akurat."
10 Tips Agar Blog Cepat Diterima Google Adsense
Tips berikut ini CB susun dan edit berdasarkan posting Help Blogger tentang cara agar blog kita cepat diterima. Intinya, lengkapi blog dengan beberapa halaman untuk menunjukkan "keseriusan" blogging kita.
1. Privacy Policy.
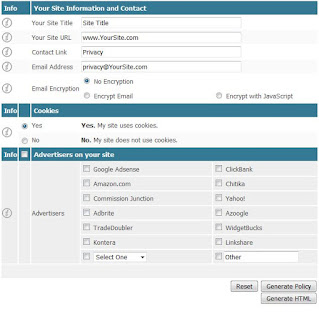
Buatlah Halaman Privacy Policy. Kita bisa membuat sendiri, bisa juga menggunakan privacy policy generator. Privacy Policy adalah halaman statis blog yang berisi tentang cara Anda "memperlakukan" data pengunjung blog.
A privacy policy is a document that discloses some or all of the ways to your website vistors about what you will do with information gathered from them, how you are gathering that information and how the information will be stored and managed.
2. Kontak.
Halaman ini berisi bagaimana pengunjung bisa mengontak Anda secara pribadi, minimal sebuah email.
3. About Us
Halaman "Tentang Kami" atau "Tentang Saya". Berisi profil ringkas blogger atau penjelasan tentang blog yang Anda buat. Halaman ini akan menjadi bahan pertimbangan tersendiri bagi Google Adsense.
4. Email & Name Verification
Pastikan Anda menuliskan email yang benar di "About" dan "Kontak" agar Google bisa menghubungi dan memverifikasi blog Anda secepatnya.
5. Verify Age
Saat mengisi "formulir pendaftaran" di Google Adsense, isi nama dan tanggal lahir dengan benar. Pastikan Anda sudah dewasa, minimal berusia 18 tahun.
Lagi pula, saat pencairan kiriman dolar nanti, misalnya via Western Union, Anda akan diminta menunjukkan KTP Asli dan menyerahkan fotokopinya. Ada sidik jari juga lho! Ada cap jempol, eh... nggak... tiga jari! (Katanya sih banyak penipuan).
6. Appropriate Design
Blog Anda harus tampil menarik, profesional, dan mudah dibuka pengunjung. Buatlah blog dengan desain (template) yang bersih, ringan, alias seo friendly dan fast loading. Jangan "kumuh"!
7. Have Plenty of Posts
Blog Anda harus berisi banyak posting. Menurut Help Blogger, posting Anda minimal 500 kata. Jadi, jangan kebanyakan posting pendek. Banyakin tulisan panjang yang tentu tidak asal panjang, tapi berkualitas dan "natural", gak dibuat-buat alias "aspan" (asal panjang).
8. Remember the Rules
Ikuti aturan main. Blog Anda tidak boleh berisi konten dan link pornografi, perjudian, dan konten ilegal. Selain itu, jika SEMUA tulisan Anda di blog itu kurang dari 200 kata, maka tidaka akan diterima Google Adsense.
9. Adds Value
Nilai tambah. Ini terkait konten berkualitas dan disukai pengguna. Makin banyak pengunjung, maka Google akan makin terkesan dengan blog Anda.
10. Unique, Top Level Domain
Disarankan menggunakan Top Level Domain (TLD) biar lebih cepat diterima. Domain ekstensi .com, .net, .org, dan sebagainya. Ini tidak wajib kok. Meskipun blogspot.com, kalo tampilan dan isinya bagus berkualitas, bisa cepat diterima.
Itulah tips agar blog kita cepat dan mudah diterima ikutan program Google Adsense, sehingga blog kita menjadi "mesin uang" alias "make money blogging" --dapat duit dari ngeblog. Good Luck!
Read More
Google juga memberikan panduan bagi para blogger tentang syarat daftar dan syarat blog agar diterima GA di Bantuan Google Adsense.
Disebutkan di sana, hal terpenting untuk meraih kesuksesan bersama AdSense adalah memiliki situs web dengan konten menarik yang memuaskan pengguna Anda.
Sebelum mengajukan permohonan ke AdSense, kata Google, periksa apakah situs Anda memiliki konten yang menarik dan orisinal --asli tulisan sendiri, bukan copy paste.
"Tentu saja, Anda juga perlu pengunjung, atau tidak ada seorang pun yang akan melihat iklan Anda, jadi pastikan orang-orang telah mengetahui tentang situs Anda sebelum menempatkan iklan di sana," tegasnya.
DUA SYARAT UTAMA
Jadi, dua Syarat Utama diterima Google Adsense adalah:
1. Konten yang Menarik.
2. Banyak pengunjung. ( opsional )
Syarat lainnya antara lain blogger harus berusia 18 tahun ke atas. "Seperti yang tercantum pada Persyaratan dan Ketentuan, kami hanya dapat menerima permohonan dari pemohon yang berusia lebih dari 18 tahun," tegas Google.
Syarat diterima atau aturan selengkapnya bisa dicek di Kebijakan Program AdSense, di antaranya:
"Buat situs yang bermanfaat dan kaya informasi, serta tulis laman yang menggambarkan konten dengan jelas dan akurat."
10 Tips Agar Blog Cepat Diterima Google Adsense
Tips berikut ini CB susun dan edit berdasarkan posting Help Blogger tentang cara agar blog kita cepat diterima. Intinya, lengkapi blog dengan beberapa halaman untuk menunjukkan "keseriusan" blogging kita.
1. Privacy Policy.
Buatlah Halaman Privacy Policy. Kita bisa membuat sendiri, bisa juga menggunakan privacy policy generator. Privacy Policy adalah halaman statis blog yang berisi tentang cara Anda "memperlakukan" data pengunjung blog.
A privacy policy is a document that discloses some or all of the ways to your website vistors about what you will do with information gathered from them, how you are gathering that information and how the information will be stored and managed.
2. Kontak.
Halaman ini berisi bagaimana pengunjung bisa mengontak Anda secara pribadi, minimal sebuah email.
3. About Us
Halaman "Tentang Kami" atau "Tentang Saya". Berisi profil ringkas blogger atau penjelasan tentang blog yang Anda buat. Halaman ini akan menjadi bahan pertimbangan tersendiri bagi Google Adsense.
4. Email & Name Verification
Pastikan Anda menuliskan email yang benar di "About" dan "Kontak" agar Google bisa menghubungi dan memverifikasi blog Anda secepatnya.
5. Verify Age
Saat mengisi "formulir pendaftaran" di Google Adsense, isi nama dan tanggal lahir dengan benar. Pastikan Anda sudah dewasa, minimal berusia 18 tahun.
Lagi pula, saat pencairan kiriman dolar nanti, misalnya via Western Union, Anda akan diminta menunjukkan KTP Asli dan menyerahkan fotokopinya. Ada sidik jari juga lho! Ada cap jempol, eh... nggak... tiga jari! (Katanya sih banyak penipuan).
6. Appropriate Design
Blog Anda harus tampil menarik, profesional, dan mudah dibuka pengunjung. Buatlah blog dengan desain (template) yang bersih, ringan, alias seo friendly dan fast loading. Jangan "kumuh"!
7. Have Plenty of Posts
Blog Anda harus berisi banyak posting. Menurut Help Blogger, posting Anda minimal 500 kata. Jadi, jangan kebanyakan posting pendek. Banyakin tulisan panjang yang tentu tidak asal panjang, tapi berkualitas dan "natural", gak dibuat-buat alias "aspan" (asal panjang).
8. Remember the Rules
Ikuti aturan main. Blog Anda tidak boleh berisi konten dan link pornografi, perjudian, dan konten ilegal. Selain itu, jika SEMUA tulisan Anda di blog itu kurang dari 200 kata, maka tidaka akan diterima Google Adsense.
9. Adds Value
Nilai tambah. Ini terkait konten berkualitas dan disukai pengguna. Makin banyak pengunjung, maka Google akan makin terkesan dengan blog Anda.
10. Unique, Top Level Domain
Disarankan menggunakan Top Level Domain (TLD) biar lebih cepat diterima. Domain ekstensi .com, .net, .org, dan sebagainya. Ini tidak wajib kok. Meskipun blogspot.com, kalo tampilan dan isinya bagus berkualitas, bisa cepat diterima.
Itulah tips agar blog kita cepat dan mudah diterima ikutan program Google Adsense, sehingga blog kita menjadi "mesin uang" alias "make money blogging" --dapat duit dari ngeblog. Good Luck!